Nachdem Sie die feed Option aktiviert haben, können Sie die Quelle des Buttons und des Meta-Tag konfigurieren.
Um dies zu tun, befolgen Sie bitte diese Schritte:
|1| Gehen Sie zu pAdmin>RSS Feed>RSS meta tag options (browser detect) und klicken Sie auf das Modify-Icon 
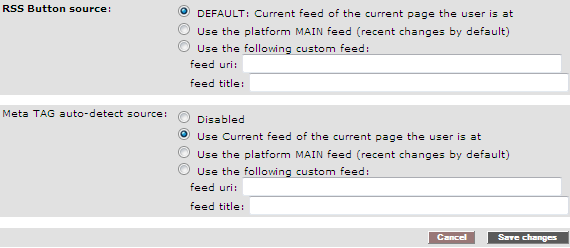
|2| Das folgende Formular öffnet sich:

|3| In der Sektion RSS Button source können Sie aus 3 Optionen wählen:
|a| DEFAULT - nutzt RSS feed der aktuellen Seite, wo sich der Benutzer befindet. Zum Beispiel: wenn der Benutzer in einem Ordner namens "Administration" ist, wird er/sie in der Lage sein, nur Feeds aus diesem Ordner zu sehen.
|b| Use the platform MAIN feed - egal wo der Benutzer ist, wird er/sie die Main-Feeds der Plattform sehen.
|c| Sie können auch benutzerdefinierte Feeds erstellen. Um dies zu tun, sollten Sie in die weißen Felder den vollständigen Feed-URL und einen Feed-Titel angeben.
|4| Wenn Meta TAG auto-detect source aktiviert ist, wird es als RSS Button im URL-Feld gezeigt:

Wenn Sie einen Feed zu einem bestimmten Dienst erstellen wollen, sollten Sie beispielsweise die folgende URL in das Eingabefeld "Use the following custom feed" hinzufügen:
http://doku.factlink.net/rss/101/public/texts.rss
wo 101 die ID der Plattform und texts der Name des Dienstes sind.
|5| Wenn Sie fertig mit der Anpassung sind, klicken Sie auf Save changes.
|

